The Launch: Les Deux With Yale
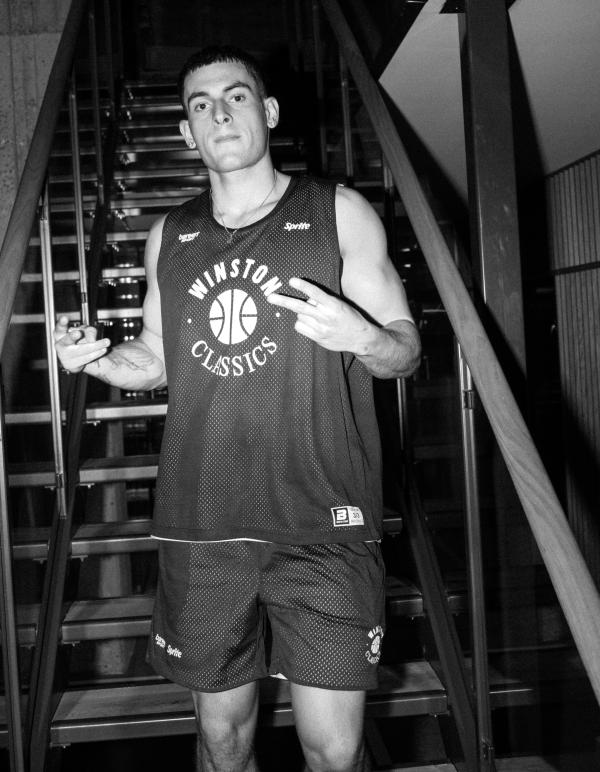
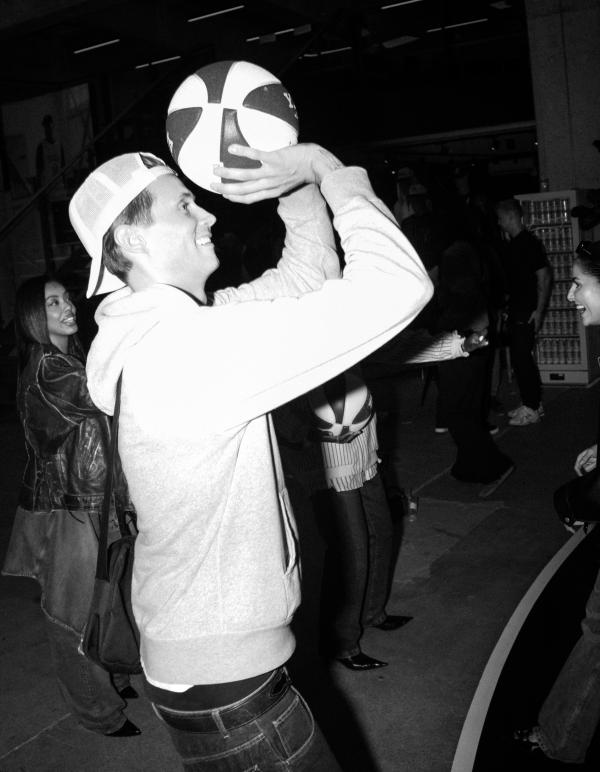
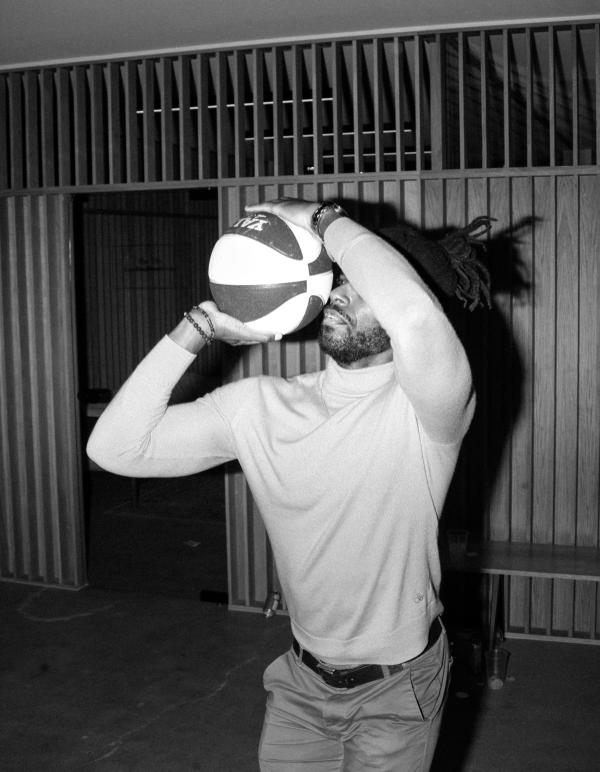
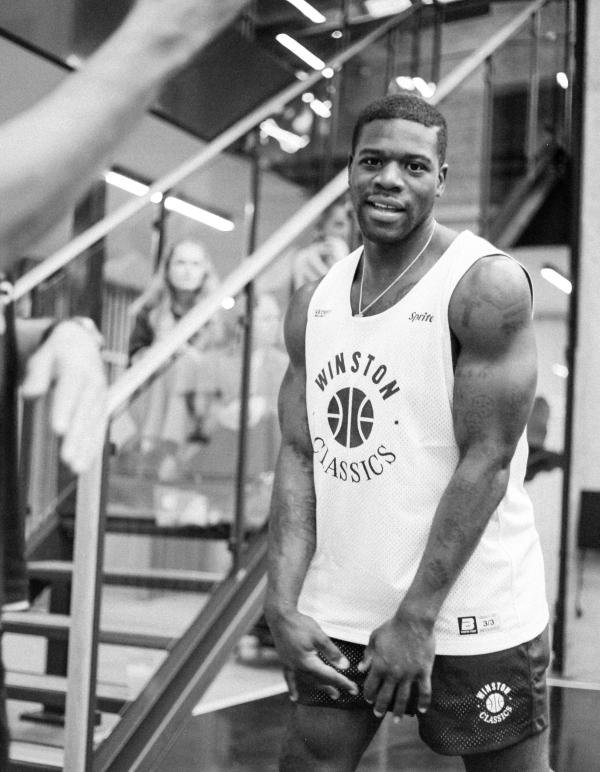
The limited-edition Les Deux With Yale capsule, launched with a bang with a community takeover at our HQ. Over 250 people came to browse the new pieces, check out an intense 2 vs. 2 tournament, and bring the vibes.
Selected images by Viktor Lorenzen.